
2-week Design Challenge as part of
General Assembly UX Design Immersive
Role
Project Manager, UX Researcher, UI Designer
Teammates (CRACK Creatives)
Karmahn Teng, Colin Chua
Tools
Miro, Figma, UX Army, Google Forms
The overarching question of "how might we re-imagine the way passengers view the inflight menu on board a flight without inconveniencing them" remains crucial and critical in elevating the passengers' overall inflight experience. With that in mind, the main objective of this project is to identify areas of improvements with regards to current digital inflight menu experiences so that the process can be more streamlined to increase the efficiency and effectiveness for users.
As the Project Manager of the team, my role was to ensure that the project deliverables could be completed within the allocated timeframe as well as to facilitate group discussions. In addition, I filled in the gaps of my teammates and took on the role of a UX researcher and UI Designer.

In order to gain a better understanding of the users' experiences of inflight menus, we first conducted a screener survey via Google Forms to recruit potential users who have experiences in both the physical and digital inflight menu pre-departure and onboard the aircraft.
From the 30 screener survey responses, we have gathered qualitative data of participants as to the main priorities onboard the aircraft and the ways in which they access the inflight menus. Of which, we have selected 10 participants to follow up with a more in-depth interview via Zoom, Discord or in-person.
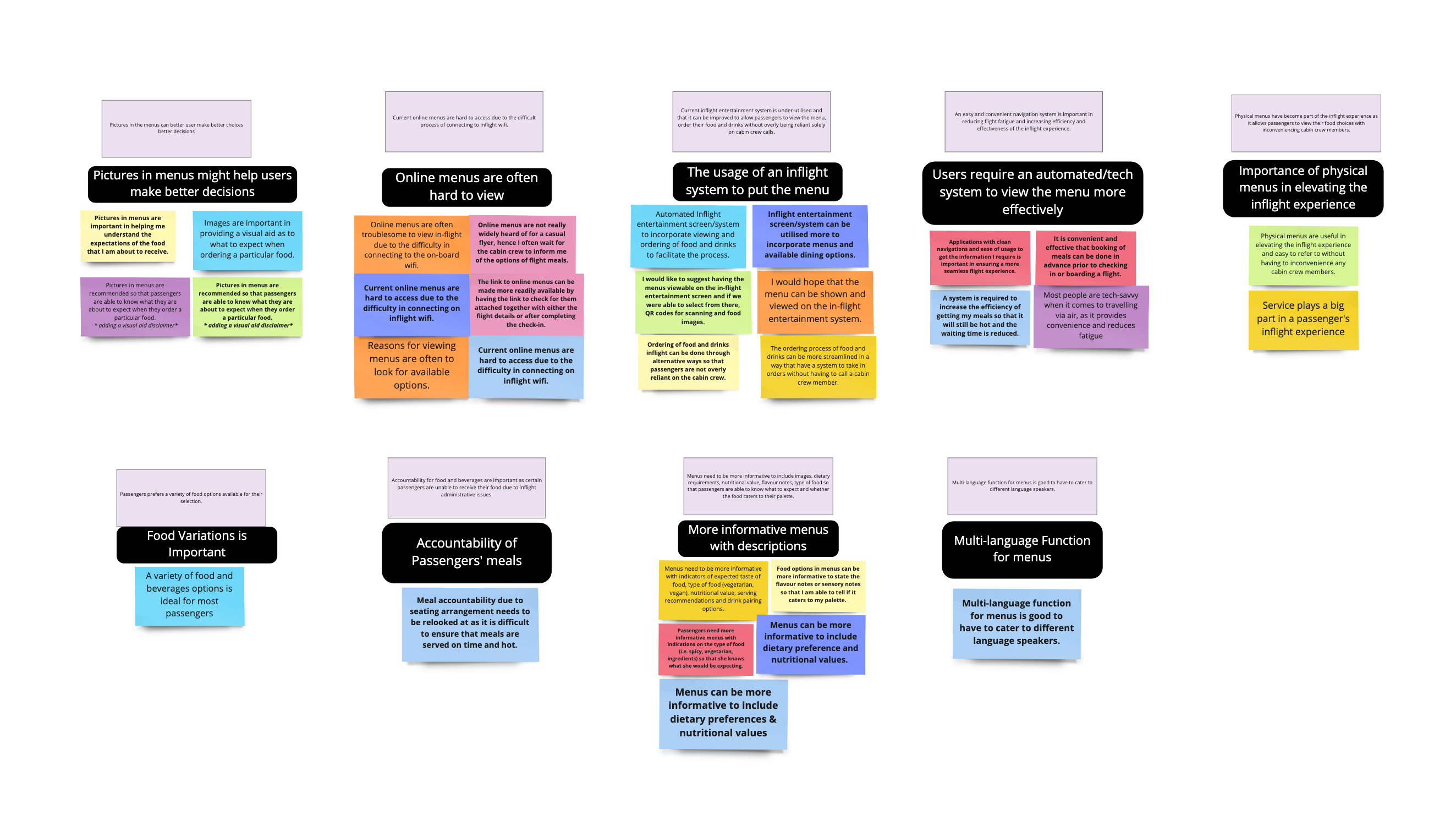
From our interviews, our group synthesised our findings into an affinity map and concluded with our research insights.

Overall, users use the entertainment features onboard the aircraft as a pastime. However, they felt that the current experience of the inflight entertainment system is under-utilised and that the viewing inflight menus can be improved. Users also felt that the current inflight menus are not as informative as they would hope for, and it is often difficult to connect to the inflight wifi to gain access to them.
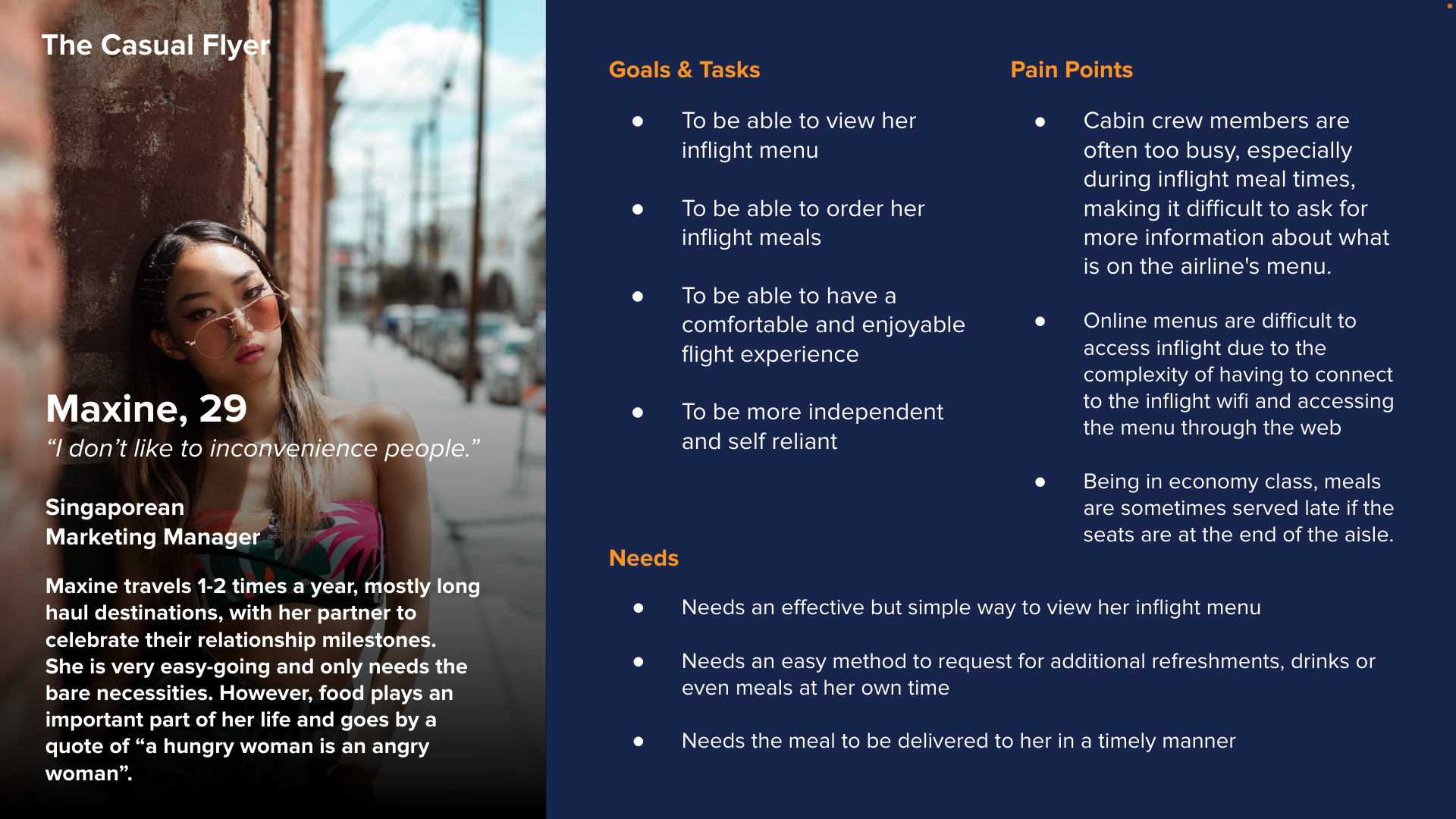
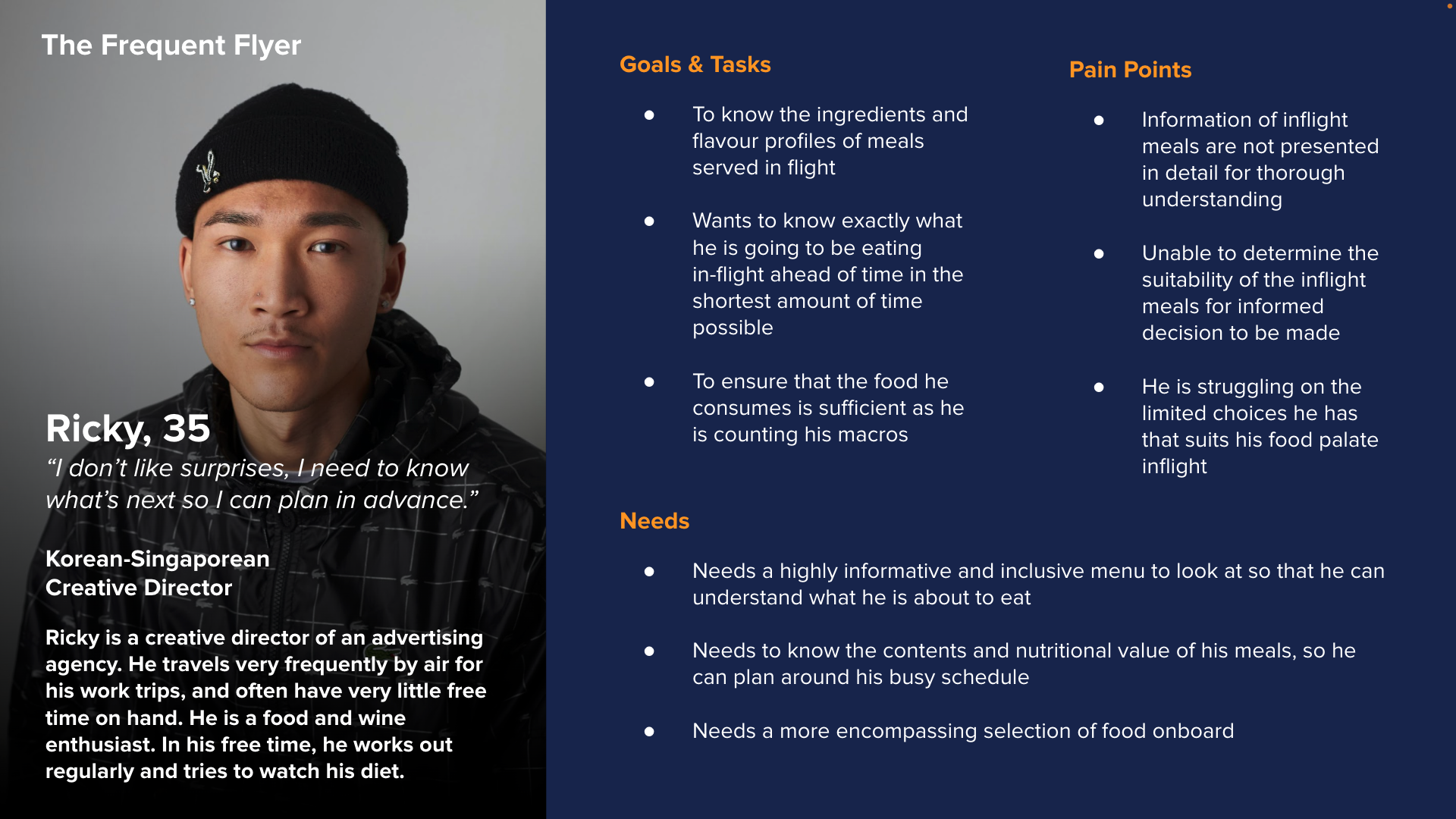
Based on the user interviews and research insights, we identified two personas: (1) Maxine, a primary persona who is a casual flyer seeking for ways to be more self-reliant, and (2) Ricky, a secondary persona who is a frequent flyer seeking for ways to better understand the type of food that he will be having.


From our personas, we came up with a problem statement for each persona to effectively identify the issues of our users.
“Maxine needs an efficient and effective way for her to be able to view a menu, order her inflight consumables and amenities at her own time so that she will be more independent and self-reliant.”
“Ricky requires a visually informative and concise way of viewing the items in a menu so that he is able to understand if the food he is about to eat caters to his dietary needs and palate.”
Based on the problem statements, we focused on 2 'how might we' statements that can address the overall inflight dining experience for users who are more self-reliant and can make a greater impact for users in the future.
"How might we enable Maxine to have a seamless inflight dining experience?"
"How might we better present the existing information available on the inflight menu so that it is visually informative and inclusive for Ricky?"
Based on our brainstorming session, we evaluated, analysed and combined some of our ideas into 3 possible solutions that are able to directly address the issues that our users face.
An encompassing and inclusive menu that is able to cater to passengers of varying needs through the presentation of detailed information of their meals.



A mobile application where users can view a detailed inflight menu while eliminating the feeling of initiating a physical interaction that may inconvenience others.
A method whereby passengers are able to use the inflight entertainment system to view and request for any items on the inflight menu at any time during their journey.
Our team then presented our research findings, personas and solutions to our class during 'The Pitch', and after much discussions, it has been decided that we will be focusing on Solution #3, The Independent Passenger. However, to make our solution to be more encompassing, we have also decided to incorporate Solution #1, The Informative Palate. This is so that users are not only able to be more self-reliant onboard an aircraft, but also be able to be informed about their inflight menu items through detailed descriptions.
Our team proceeded to determine 3 user flows for our prototype.
To select the 'In-Flight Menu' tab on the bottom navigation, order the intended items and have them delivered over to the respective seats by a cabin crew member
To select the 'In-Flight Menu' tab on the bottom navigation, order the intended items and schedule them to be delivered at a later time
To press the 'Assistance' button on the top navigation to call for the cabin crew to place any orders of food or amenities from the menu
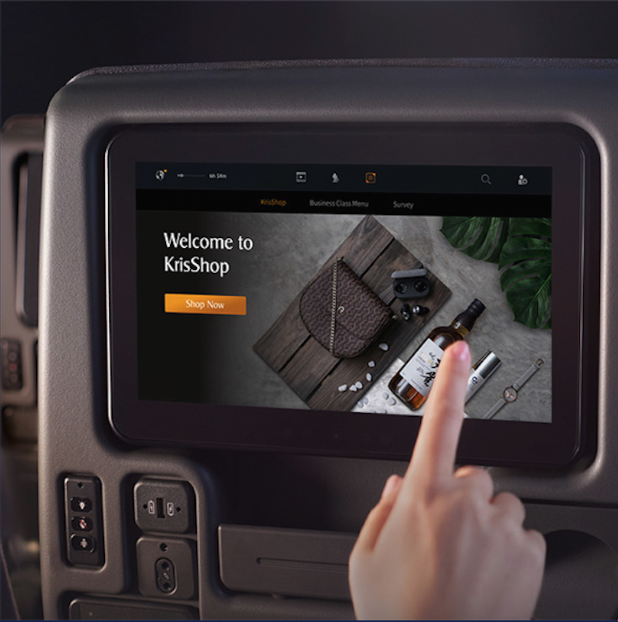
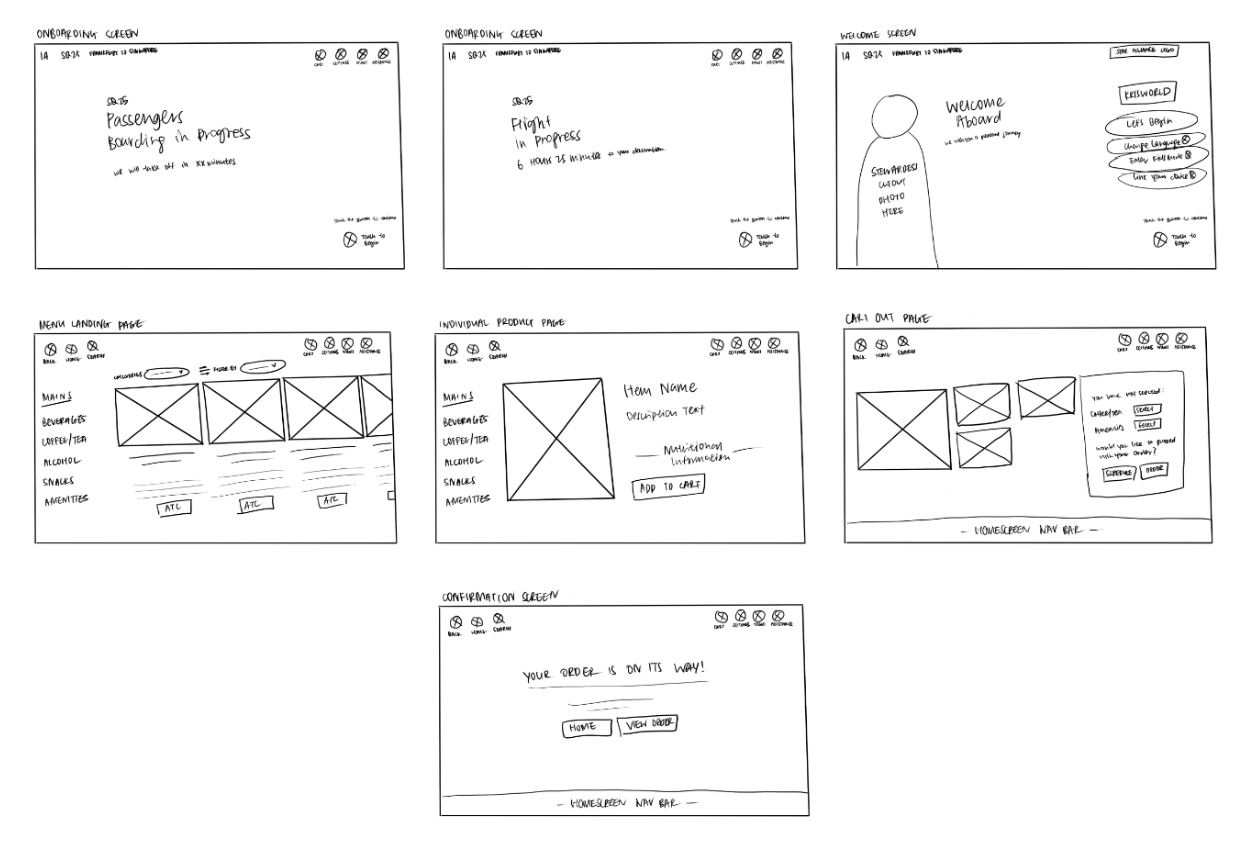
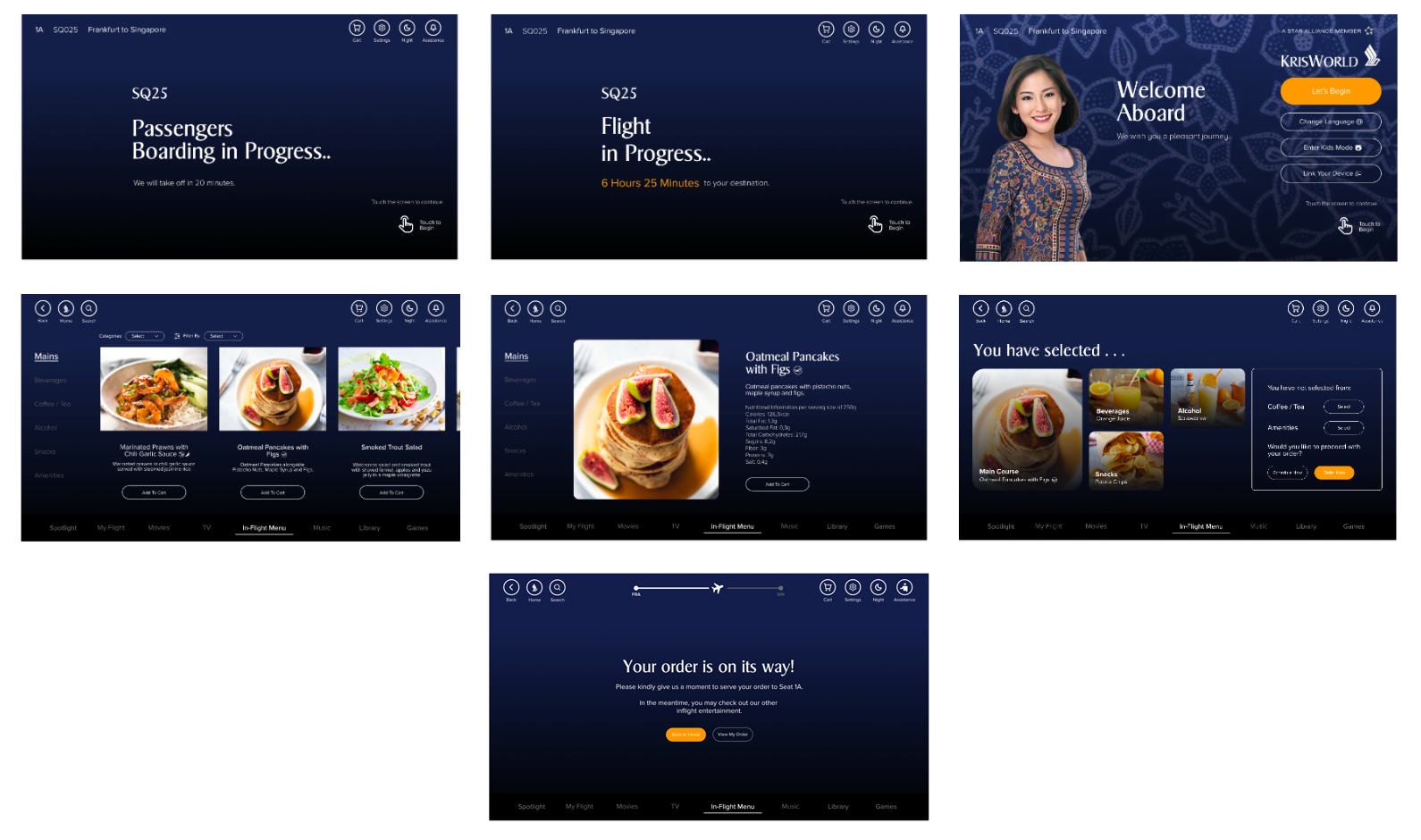
Thereafter, based on our user flows and existing visual references from Singapore Airlines' inflight entertainment screens, we devised our wireframe sketches prior to building the prototype.

To allow users to enjoy the inflight entertainment, Singapore Airlines' has been constantly enhancing their inflight LCD screens. From Singapore Airlines' 2017 Press Release, screen sizes across all classes went through a revamp and they are currently of different sizes. Thus based on further research, most screen sizes are in a 16:9 format, with a resolution of 1920 x 1080px for a Full High Definition or Full HD experience.
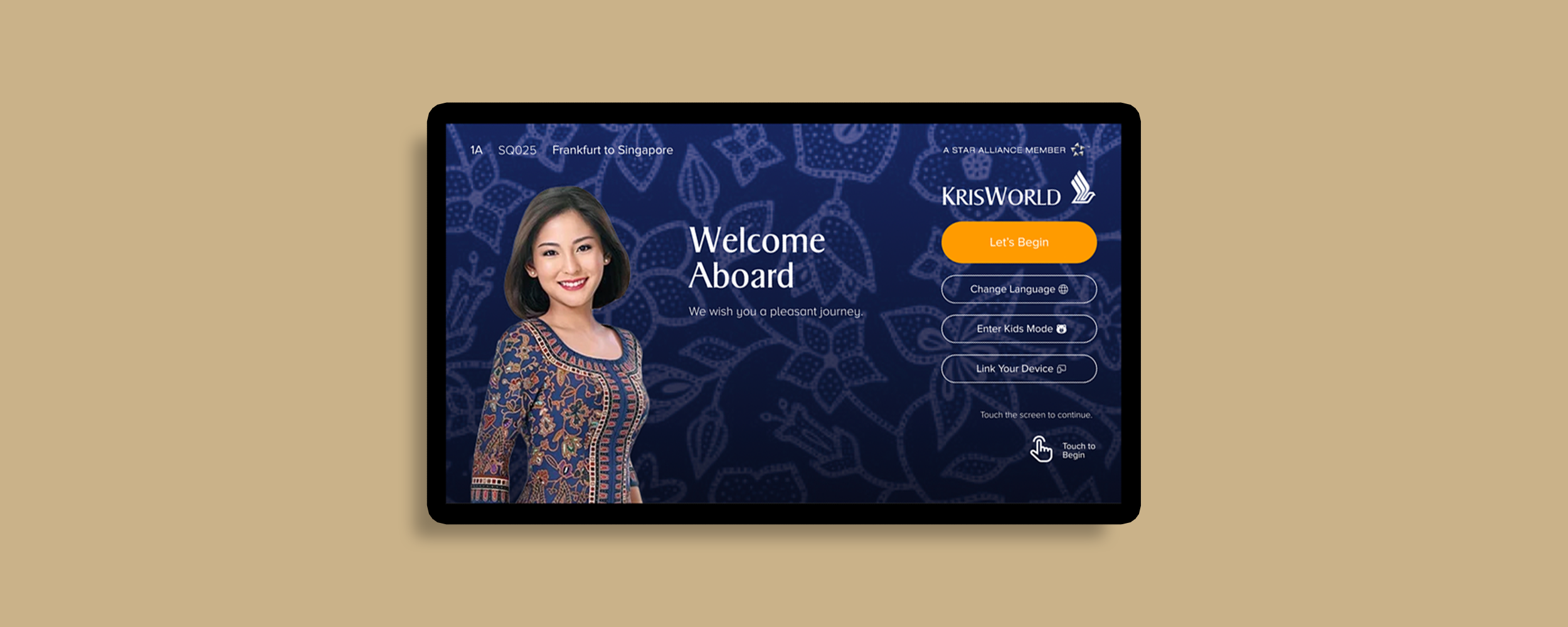
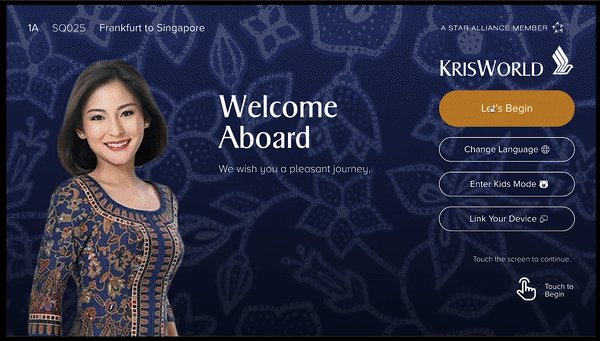
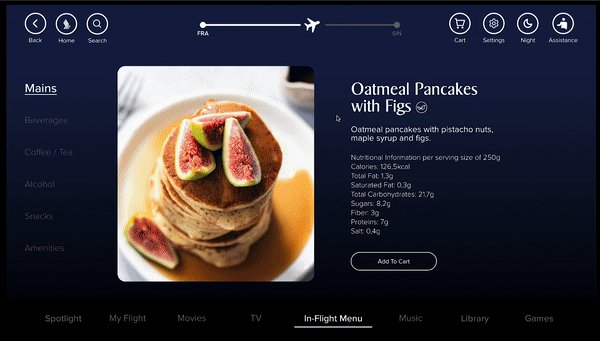
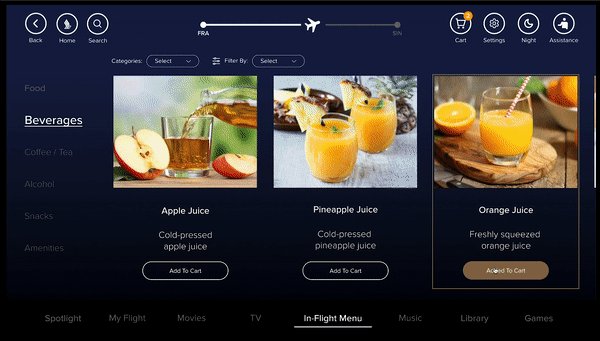
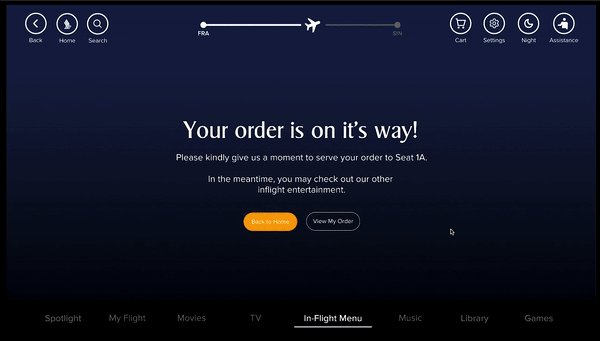
Based on our wireframe sketches, our team came out with the first iteration of the prototype on a screen size of 1920 x 1080px. For the first iteration, users will be able to view all menu items with images and descriptions, select their items with ease, and proceed to either cart out, schedule their order, or call for assistance.

From the first iteration of our prototype, we conducted a usability test with 5 of our previous interviewees to test out the prototype that we have created. It was a remote and unmoderated usability test.
From our usability test, participants are able to complete all 3 tasks in 2 to 3 minutes (on average) and they found it easy and clear to get the final objectives of each user flow. They also mentioned that they really liked the concept of this prototype as it will enhance their inflight experiences through the elimination of the need of connecting to the inflight wi-fi to gain access to the menus. However, participants have also pointed out areas of improvements in 3 areas: (1) UI Elements, (2) UX Writing, and
(3) Information Architecture.
Based on the usability test results, we proceeded to make improvements on our existing prototype.
Here's the link to our final prototype. Best viewed on an iPad, and the link is below!

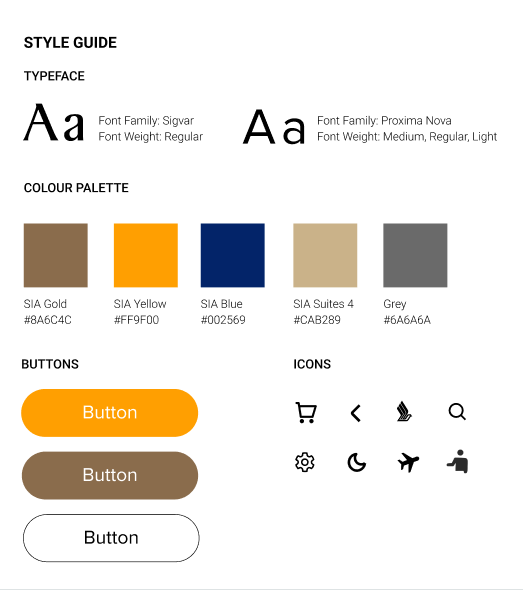
All teammates were involved in the Design Process, with Karmahn and I in-charge of the consistency in the UI elements across all screens and Colin in charge of prototyping the screens.
Singapore Airlines has their set of brand assets and UX/UI Guidelines which we adhered to. Here is a summary of the typeface, colour palette, button styling and icons that we used for our project.