
3-week Design Challenge (Client Project) as part of
General Assembly UX Design Immersive
Role
UI Designer, UX Researcher
Teammates (Captivate Design)
Alvita Ardisara, Reuben Yeo, Shaik Luqman
Tools
Miro, Figma, Google Forms, Canva
People Psyence believe that a well-defined career pathing is an important element in managing talents. Hence, as a team, the main objective of this project is to identify areas that a career pathing element can be integrated with a detailed and updated organisation chart that enable both employer and employee to visualise and project individual career growth at a organisation.

In order to gain a better understanding of the users experiences of career pathing within an existing organisation, we first conducted a screener survey via Google Forms, and recruited potential users who were working in the Human Resource department as well as employees from across various industries to take part in a more in-depth interview via Zoom, Google Meets or in-person.
From our interviews, our group synthesised our findings into 2 affinity maps (from the Employee and Employer perspectives) and concluded with our research insights.
.png)
.png)
Overall, communication is the key employee retention. With regards to career progression, there are also other considerations that are not made known by the Human Resource department on the selection criteria of suitable candidates. Hence, technology can only be used as a mean to ensure that the process of sieving out talents is efficient.
It is also important to note that there is no one-size fit all approach when it comes to career pathing and career progression. The solution devised would only be able to allow users to project and determined their envisioned career paths and career goals.
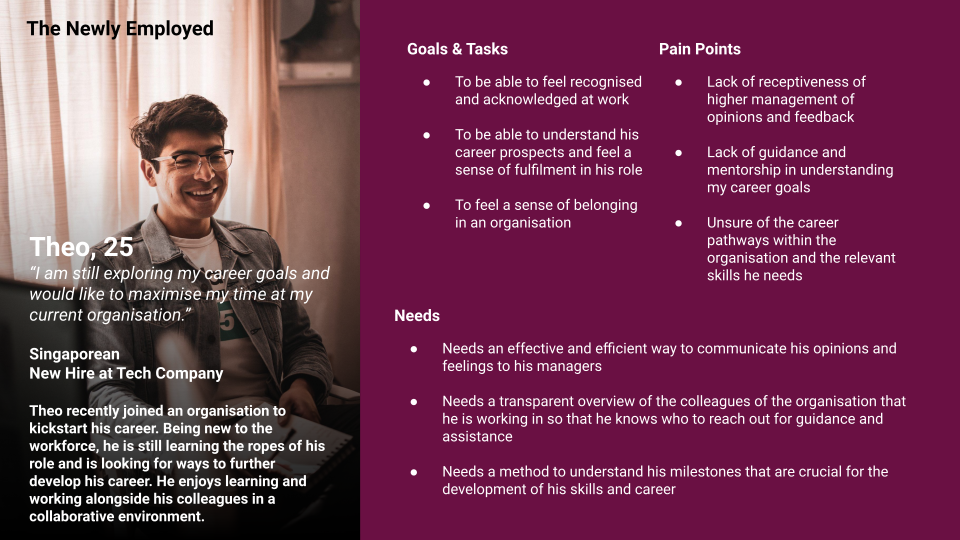
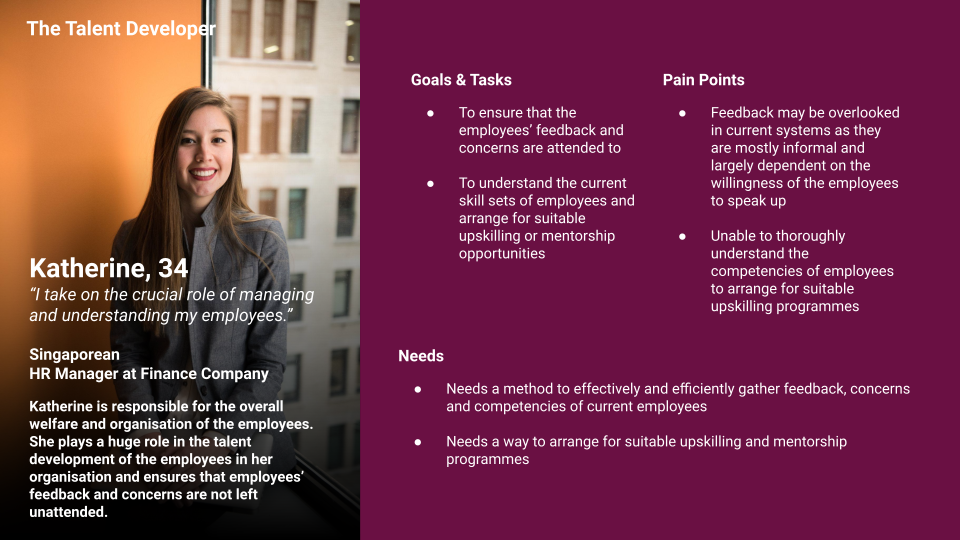
Based on the user interviews and research insights, we identified two personas: (1) Theo, the newly employed who is still exploring his career goals and path and (2) Katherine, the talent developer who is taking on the role of managing employees within the organisation.


From our personas, we came up with a problem statement for each persona to effectively identify the issues of our users.
"Theo needs a way to discover and work towards his career goals so that he can feel more engaged at his organisation."
"Katherine needs an effective way to better understand her employees' career goals so that she is able to arrange suitable programmes for their career development."
Based on the problem statements, we focused on 2 'how might we' statements that can address the overall user experience from 2 perspectives - an employee and an employer.
"How might we help Theo feel a sense of engagement in his organisation?"
"How might we help Katherine capture and consolidate her employees' career goals easily?"
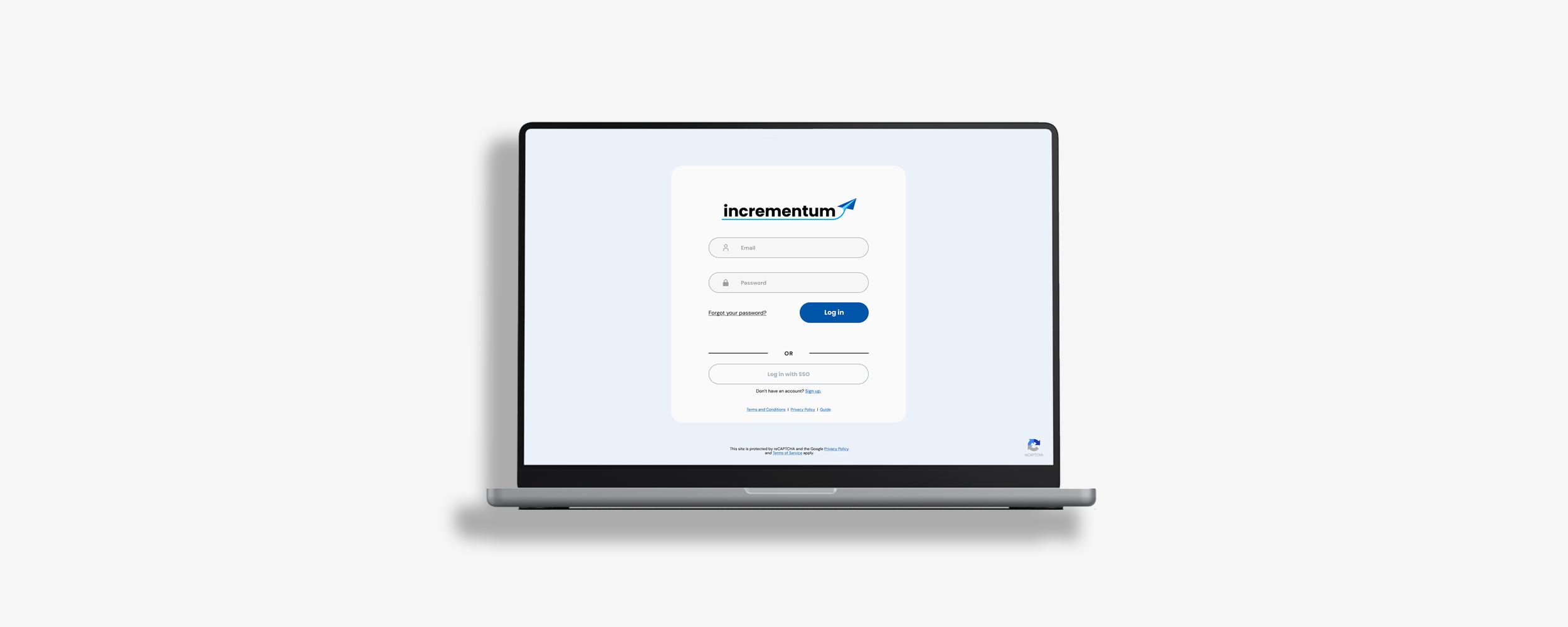
Our team set out to ideate possible solutions through Crazy '8's. Based on our brainstorming session, we evaluated, analysed and combined some of our ideas into 1 solution, which we named, Incrementum. Incrementum is a career pathing and talent development platform that is re-imagined through self-discovery and the cultivation of a supportive network.
.png)
Profiling - Allow users to identify their competencies and behavioural traits
Career Pathing - Allow users to explore their career options through recommendations based on profile
Mentorship Opportunities - Allow users to find mentors for self-development
Organisation Chart - Allow users to view the overall hierarchy of the oreganisation and users with special access will be able to edit the chart
Our team proceeded to determine 2 user flows for our prototype.
Employee User Flow
Employer User Flow
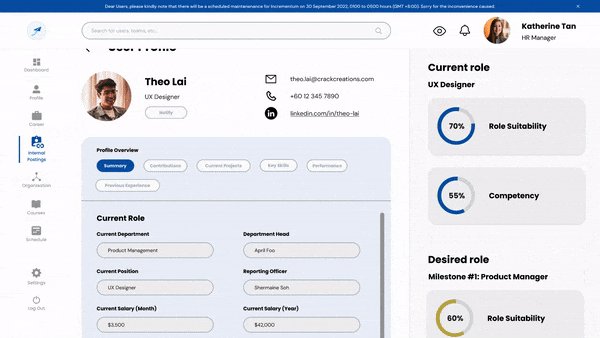
For the employee, he will not only be able to see a dashboard of his traits, careers, and tasks for the day, but also to explore, learn skills and find a mentor to further gain a new skill or to further develop his current skill sets.
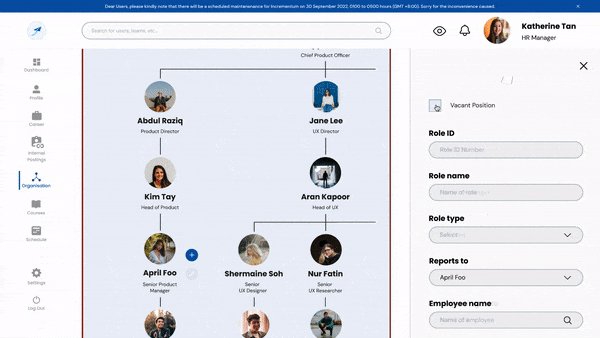
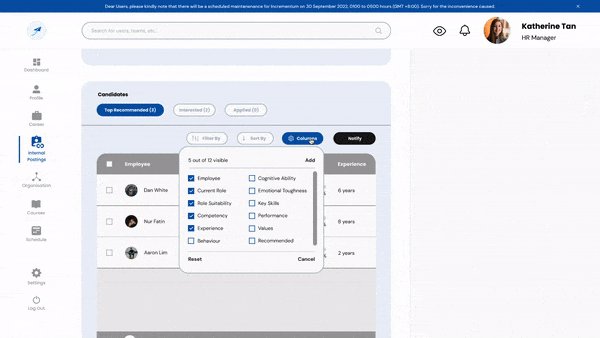
For the employer (focused on Talent Development, or Managerial roles where they have the authority to edit an organisation chart), she will be able to see a dashboard of each department, edit the organisation chart, as well as seeing the internal openings within an organisation and the suitability of employees for the particular role.

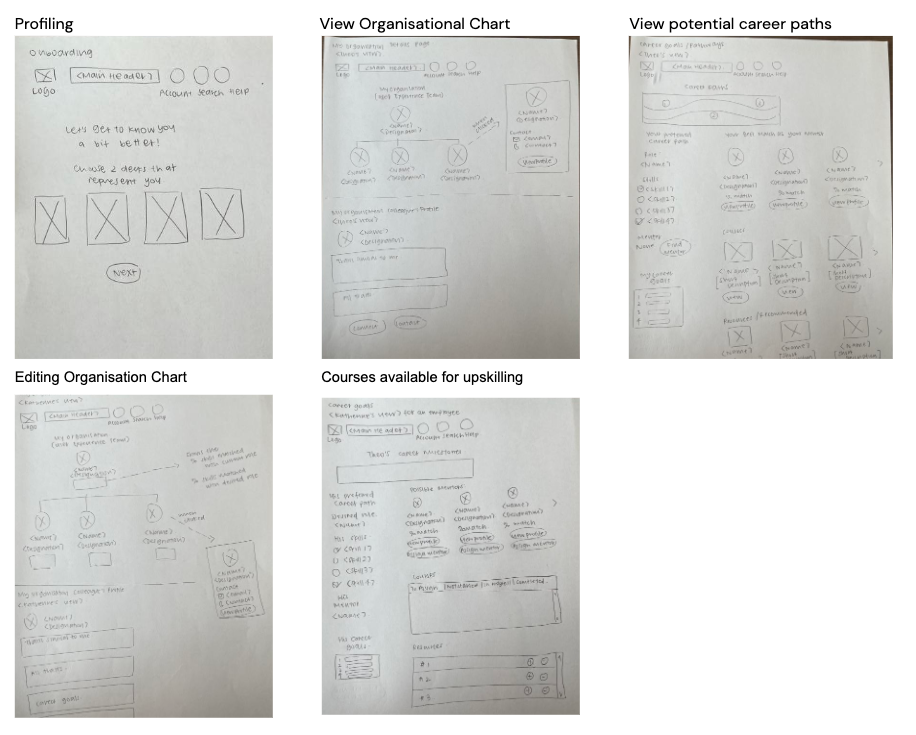
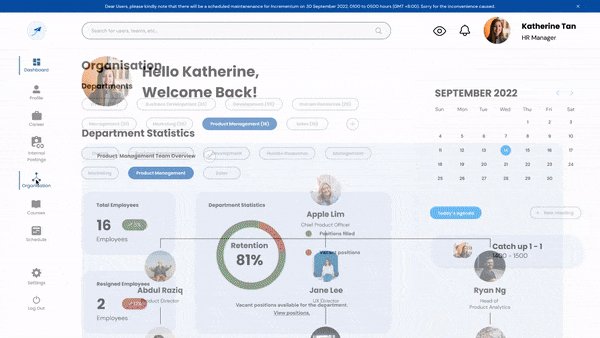
Based on our wireframe sketches, our team came out with the first iteration of the prototype, with the key screens for both Theo and Katherine.
From the first iteration of our prototype, we conducted a usability test with our previous interviewees to test out the prototype that we have created. It was a remote and unmoderated usability test with the following objectives:
Assess the usability and usefulness of the design solutions
Validate features of Incrementum
Identify undiscovered problems in the product design
Identify changes required to improve user performance and satisfaction
Discover any other existing user needs or pain-points
From our usability test, participants are given a set of tasks to complete, and generally they found it easy and clear to get to the final objectives of each user flow. The users mentioned that they liked the overall UI of the web application and they felt that with more hands-on experience, they could be more well-versed in using Incrementum. However, users have also pointed out areas of improvements in 3 areas: (1) UI Elements, (2) UX Writing, and (3) Information Architecture.
Based on the usability test results, we proceeded to make improvements on our existing prototype.
Here's the link to our final prototype. Best viewed on a 1920px screen, and the links to the respective flows are below!

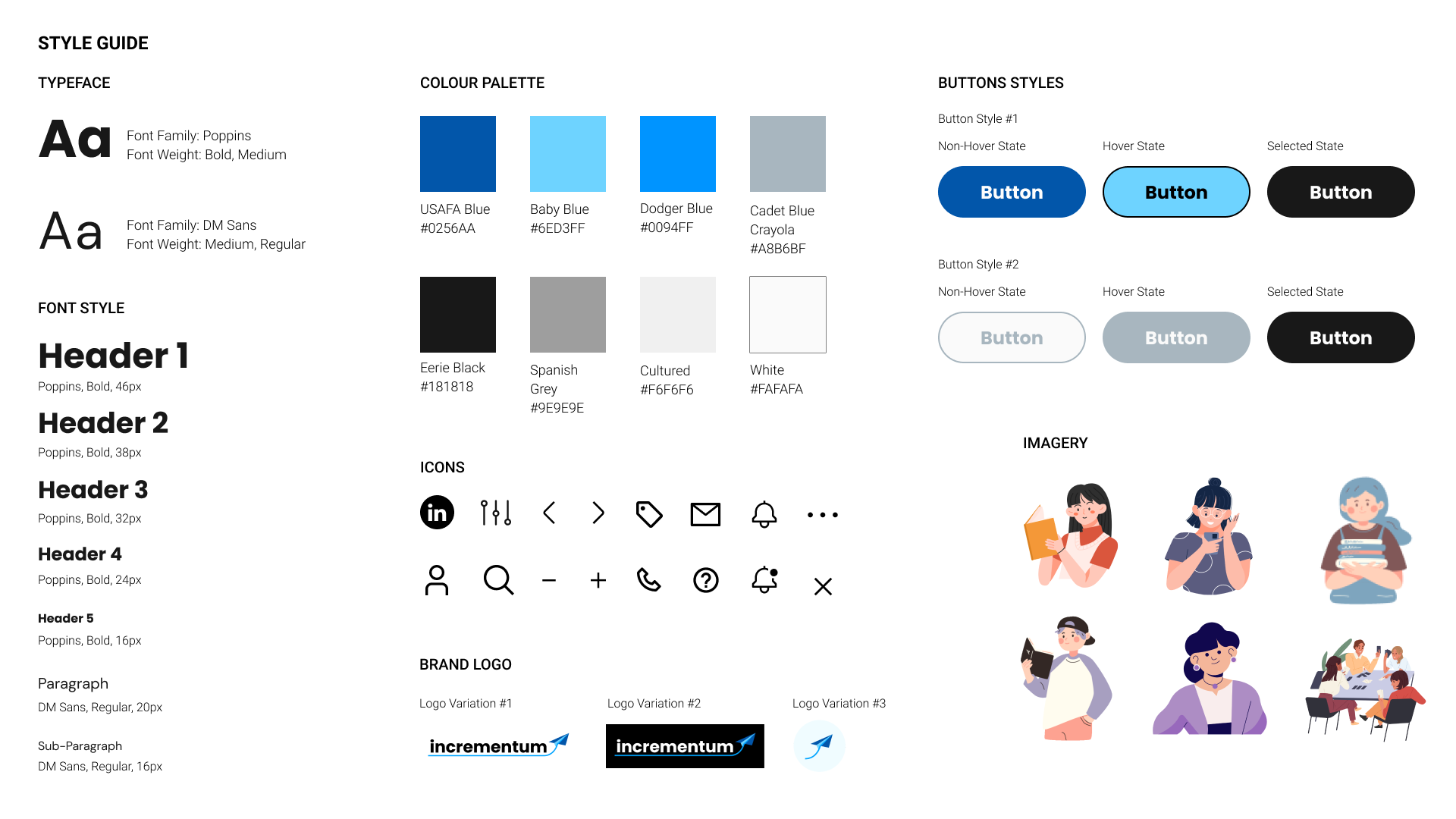
All teammates were involved in the Design Process, with myself leading the overall UI style guide and having the overall responsibility in ensuring that there is consistency in the UI elements across all screens. Alvita was focused on prototyping the screens and ensuring that the screens were well-linked.
Here is a summary of the typeface, colour palette, button styling and icons that we used for our project.