
11-month journey as a Project Executive
in Website Development.
Role
Project Manager
Tools
Adobe XD, Invision, Infinity, Lark
Content Management Systems
Wordpress, Woocommerce, Magento 2
Graduating during the period of COVID-19, and being in the midst of finding my interests and direction in life, I applied for diverse roles with the mindset of wanting to learn and gain experience from.
My journey in project management started with a call at the end of my first interview at my previous company - "We have an opening for a project executive role. Would you like to try that instead of the digital marketing role? The learning curve will be steep, but there will be guidance provided". With that, I started my journey as a project executive in website development.
The day to day of a project executive was focused on gathering Client's requirements to kickstart a project, effective communication between multiple stakeholders, planning and prioritisation as well as meeting projects' timelines. As the main liaison between clients and different stakeholders, I took on the greatest responsibility in ensuring that every project is able to be delivered on time. The main mode of communication between Clients were emails, and the main mode of communication internally was through Lark.
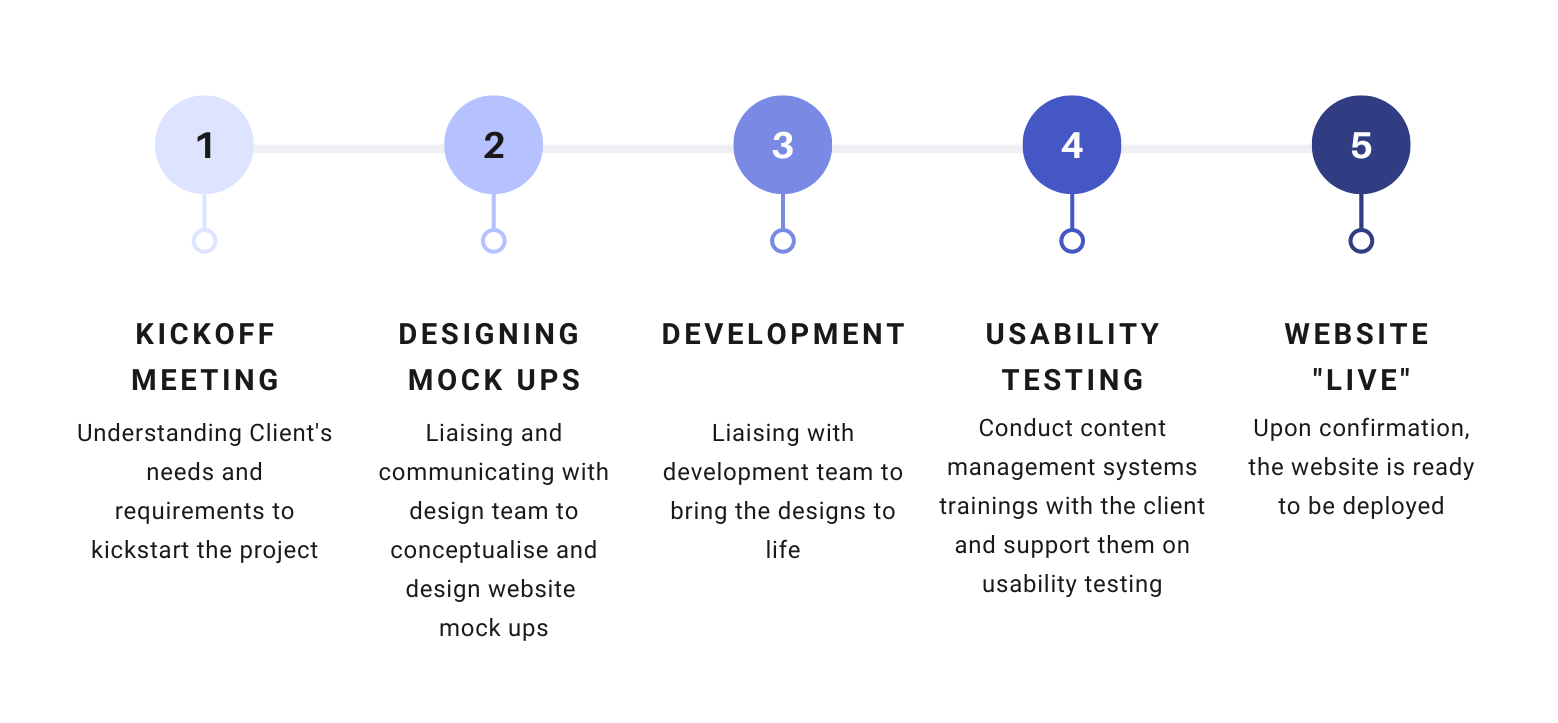
The website development is split into different stages and through the use of a waterfall methodology, the next phase can only be kickstarted once the previous phase has been completed and approved. In order to track all of the projects assigned, I have made use of the Infinity tool to set the tasks to be completed daily and to check them off once they have been done.

In order to understand the Client's needs and requirements to kickstart their website development, a kick-off meeting is always scheduled with the Client. In this meeting, a more in-depth discussion on the website domain and hosting, appearance and functionalities will be conducted. Ideas and opinions will be shared and as a project manager, I will have to take these feedback given in stride and to give my utmost best in giving my insights to meet their needs and requirements.
After each Client meeting, I would consolidate all of the points that were discussed into a document and send it over to the Client for reference. Should the information that is presented in the documentation be accurate, I will then move on to the next phase - Designing Mock Ups.
After the initial kick-off, I will then liaise with our design team to first conceptualise and design the Homepage Mock Ups, followed by the Inner Pages Mock Ups upon approval.
For each design phase, the Client would be given their mock ups in hi-fidelity, and they will be able to provide their feedback and revisions will be made accordingly. Mock ups were designed by the design team on Adobe XD and I would then upload them onto Invision so that the Clients will be able to view the designs in detail. However, as a Project Manager, I need to make sure that the changes requested by the Clients will not bring about potential functionality issues during the development stage. Most of the time, Clients would request for content changes to be made on the design itself. Although possible, it is not the most effective and efficient way as content changes would be made possible within the content management system after the development phase.
In addition, during the design phase, there are instances whereby Clients will ask for opinions on the changes that they have requested. Hence, I will need to provide suggestions after reviewing the design itself. This process of having a 2-way communication with the Client also acts as a method to come up with a design that is more in-tandem with the Client's desired outcomes.
Once the designs for the homepage and inner pages have been approved, I move on to the next phase - Development.
For the development phase, there are more than meets the eye. Behind the scenes, I will first need to seek the design source files from the designer-in-charge, prepare documentation and ensuring that essential website contents and information have been given prior to liaising with the development team.
Development phase normally takes around 4 to 6 weeks for the completion of a site that will be put up on a demo server. This demo site will have all of the functionalities of a website, apart from the fact that the payment gateways and other APIs were on test mode. Prior to releasing the backend details to the Client, I will need to do internal rounds of User Acceptance Test (UAT) to check if there are any alignment or functionality issues.
With the completion of this demo site, the next phase of the project - Usability Testing,
After approval from the client with regards to UAT fixes, I will then proceed to the final stage of the website development which is LIVE deployment. This stage would normally take a day as there are some configurations and final checks needed on the LIVE site.
When the development team has given the clearance for the LIVE deployment of the site, I will need to check the LIVE site once again to ensure that it is functioning well and there are no lapses between the demo site and the actual site. Thereafter, I will proceed to update the client on their login credentials for the LIVE site.
The journey of a website development does not end here. Following which, we will direct the client to the maintenance team who would support any requests in the future.